新製品:Tilda
描いたベジェパスをウェーブアニメーションに変換するAfter Effectsスクリプト、Tilda の販売を開始しました。
Tilda 製品概要
Tildaは描いたベジェパスをウェーブアニメーションに変換するAfter Effectsスクリプトです。
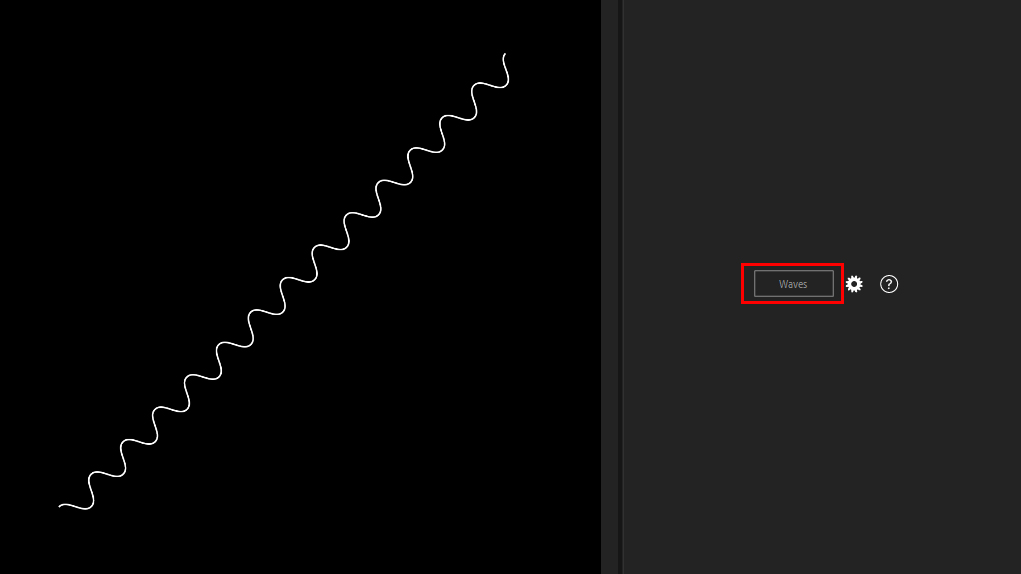
After Effectsでベジェパスを描き、パスを選択した状態でTildaパネルのWavesボタンをクリックするだけでベジェパスがウェーブアニメーションに変換されます。ウェーブをカスタムする場合はエフェクトコントールを開き、Direction(ウェーブの方向)やWave Lenght(ウェーブの長さ)やHeight(ウェーブの高さ)、Roundness(ウェーブの丸み)、Speed((ウェーブの速度)で調整し、ウェーブ自体のカスタムはTrim(トリム)やChoke(チョーク)で制御します。ランダムネスを加える場合はRandomを開き、長さや高さなどをランダム化することができます。
使い方
基本的にはパスを描いたらTildaパネルのWavesボタンをクリックしてウェーブを生成、その後エフェクトコントロールからウェーブの形状やアニメーションなどをカスタマイズするワークフローになります。

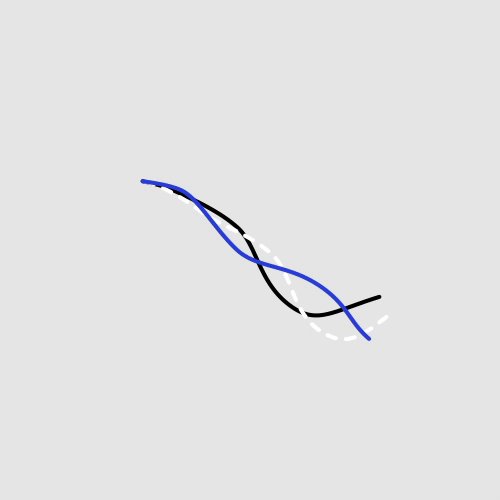
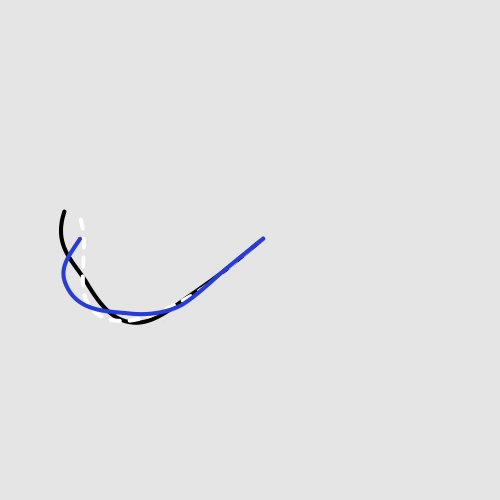
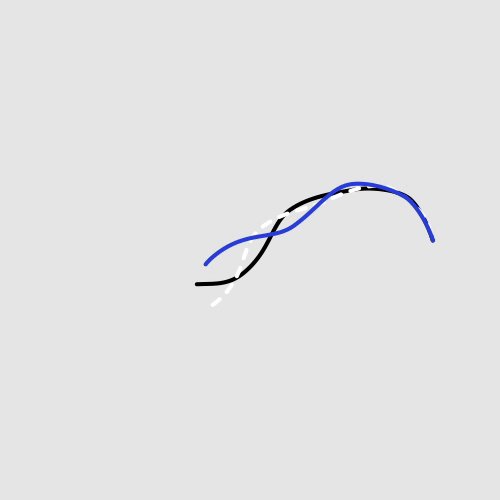
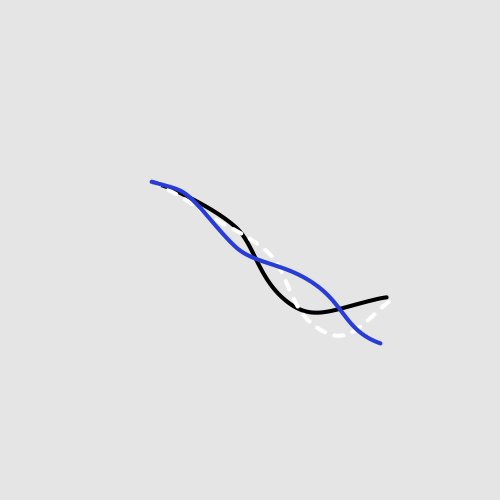
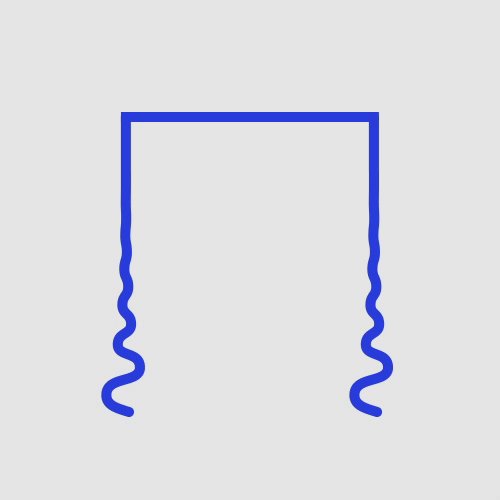
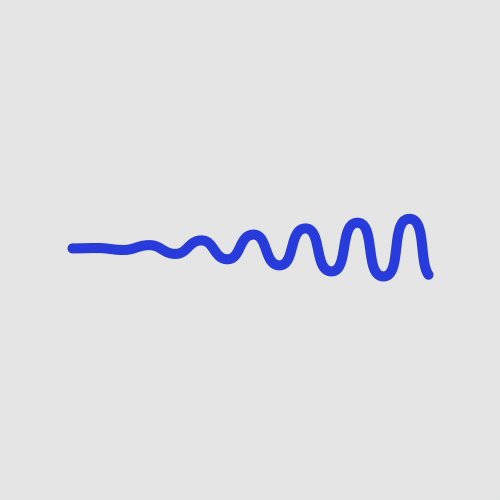
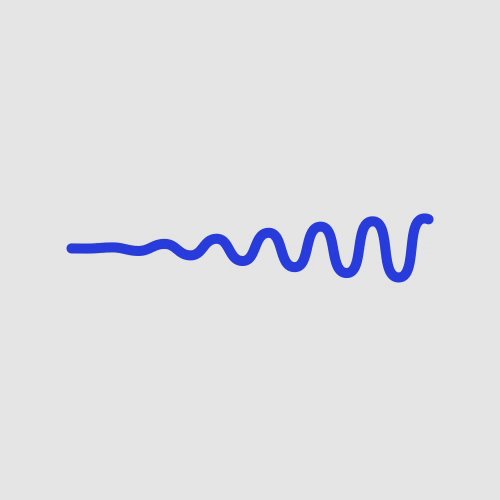
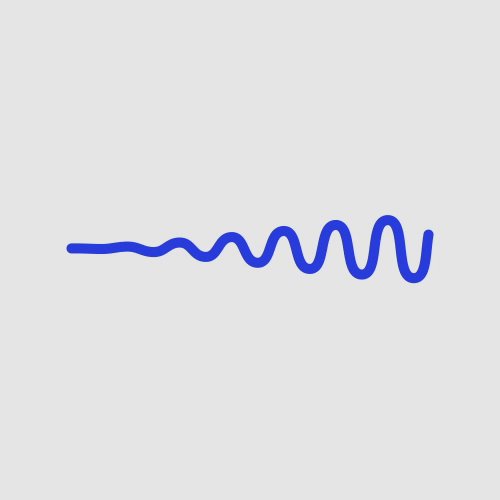
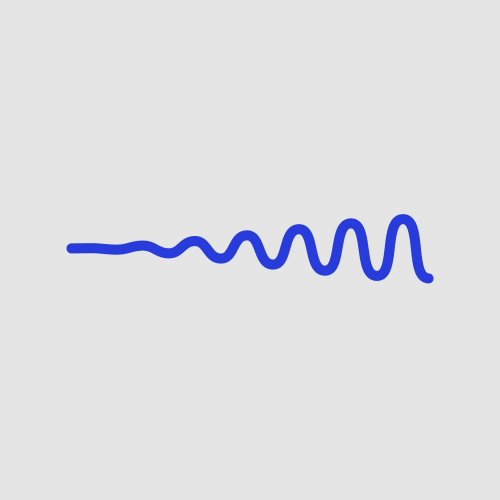
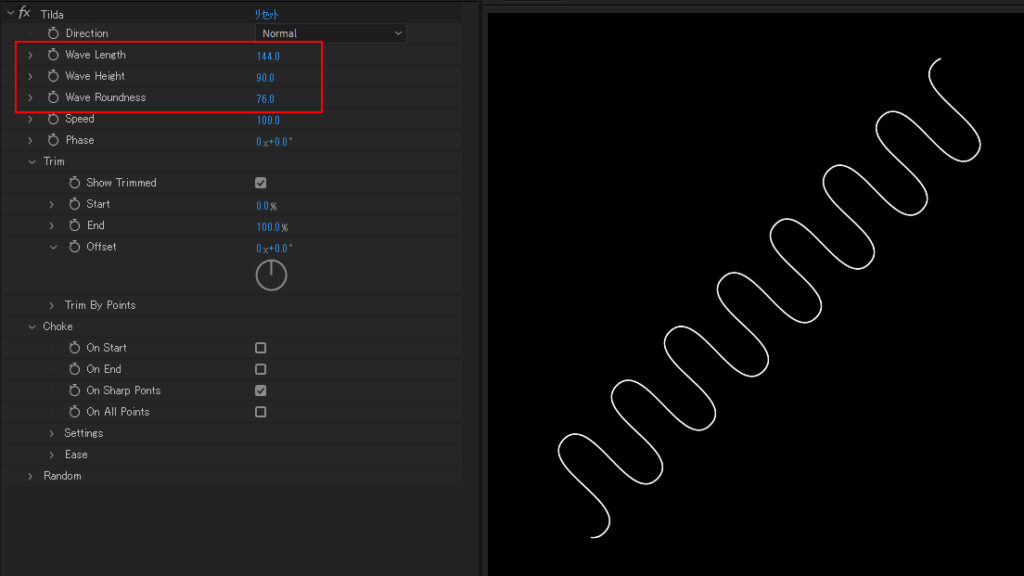
ウェーブの形状はWave Length(ウェーブの長さ)とWave Height(ウェーブの高さ)、Wave Roundness(ウェーブの丸み)で制御します。なお、アニメーションの速度はSpeedの値を操作します。小さい値はゆっくりなアニメーション、大きい値は速いアニメーションとなります。

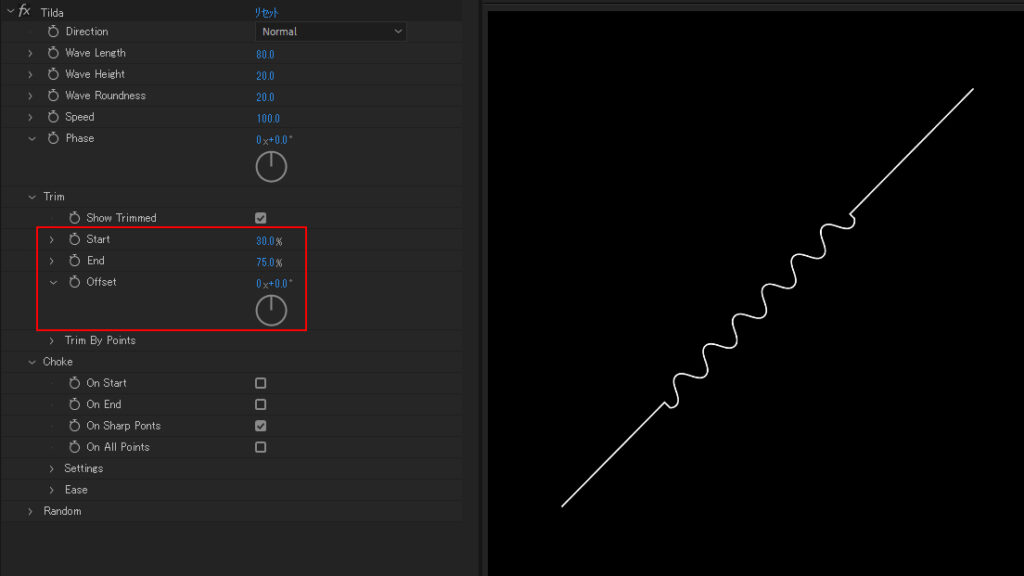
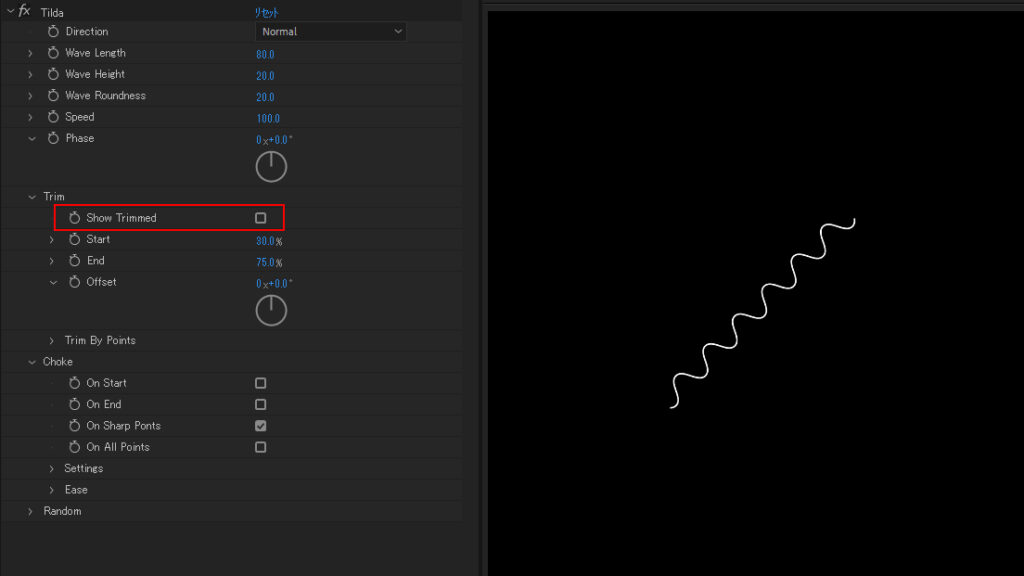
トリムする場合はTrimのStartとEndの値を操作します。オフセットする場合はOffsetの値を操作します。

Show Trimmedのチェックを外すとトリムされていたラインを隠すことができます。

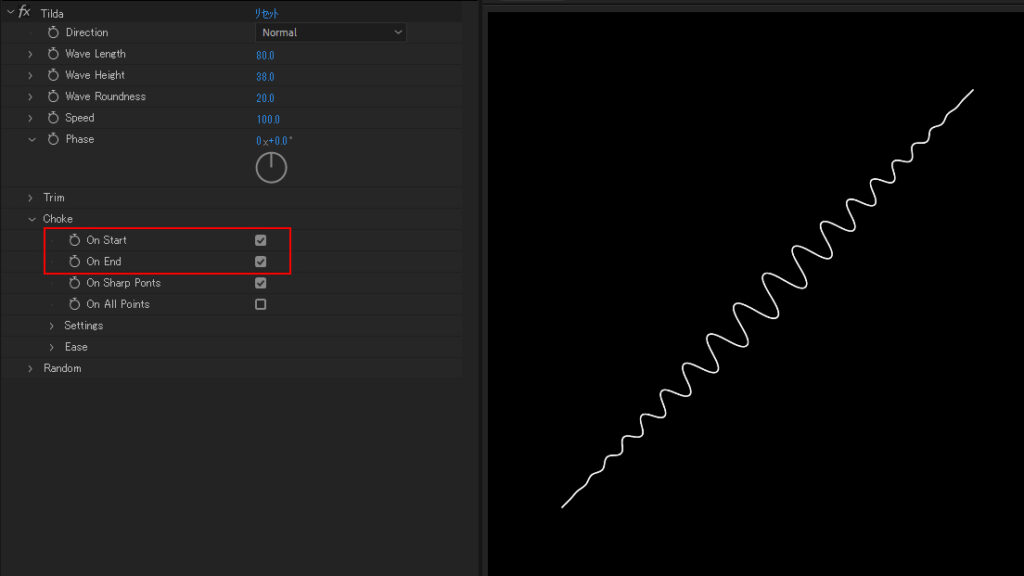
ChokeのOn StartとOn Endにチェックを入れるとパスの始点(On Start)と終点(On End)をチョークすることができます。

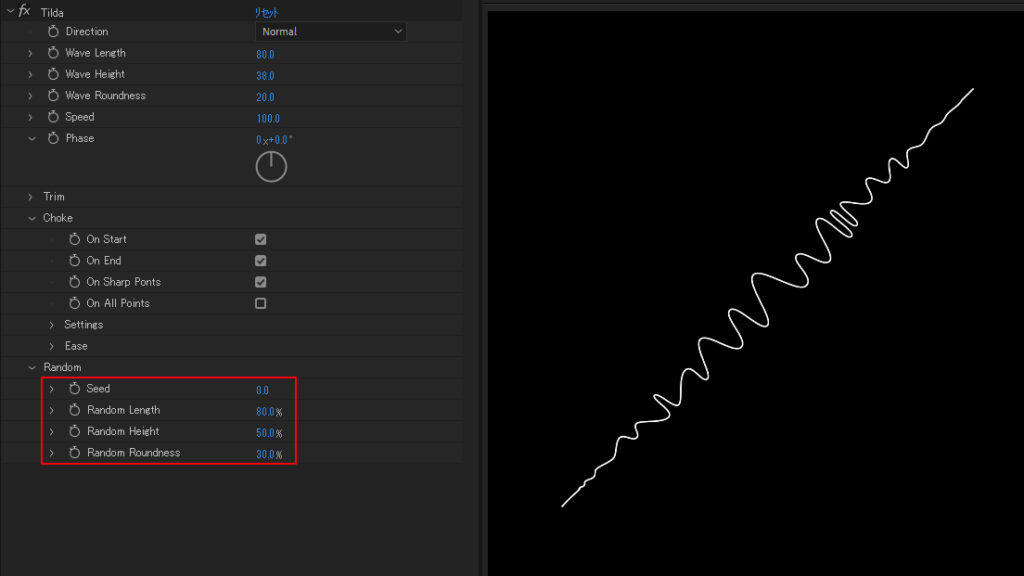
エフェクトコントロールの最下部のRandom値を操作することでウェーブをランダム化することができます。Random Length(ウェーブの長さをランダム化)とRandom Height(ウェーブの高さをランダム化)、Random Roundness(ウェーブの丸みをランダム化)を利用することができます。

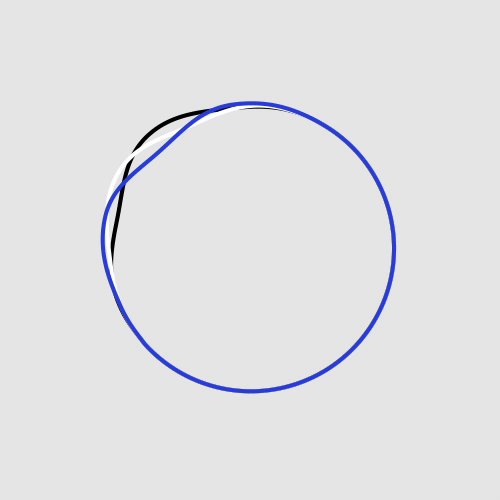
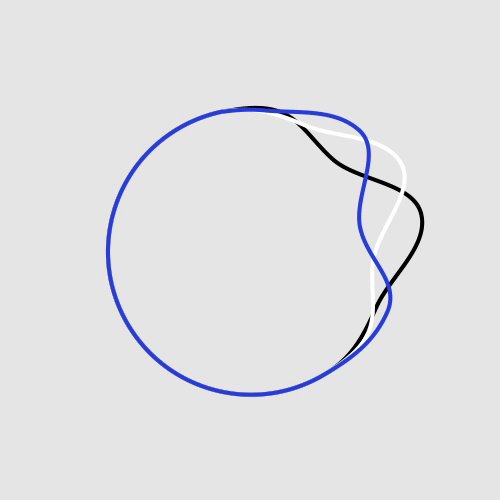
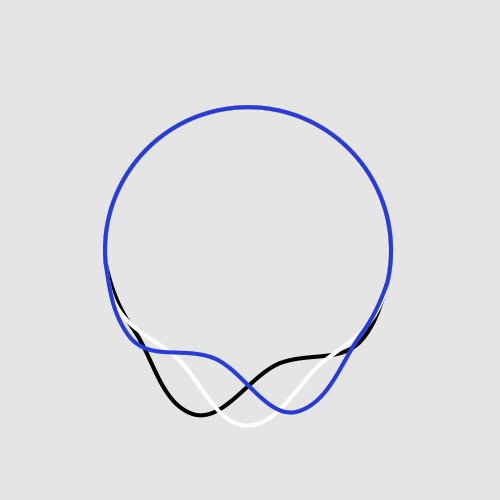
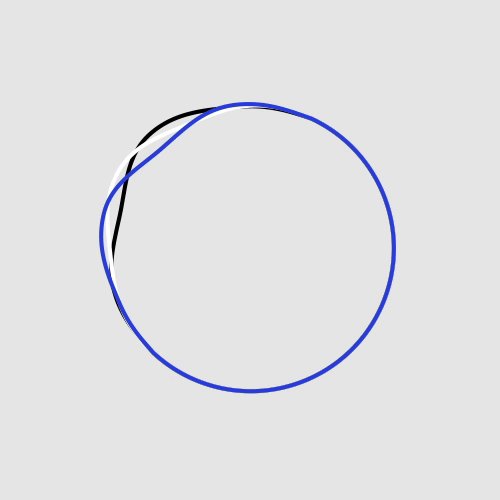
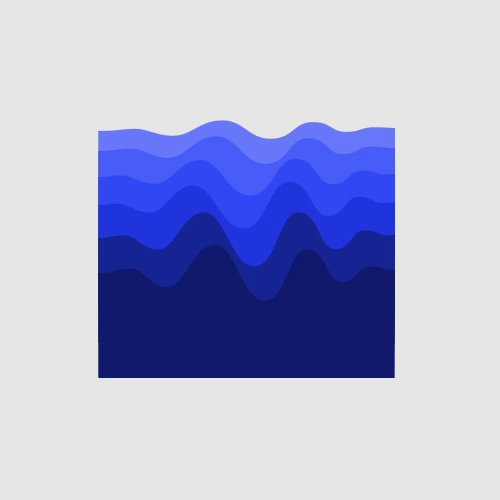
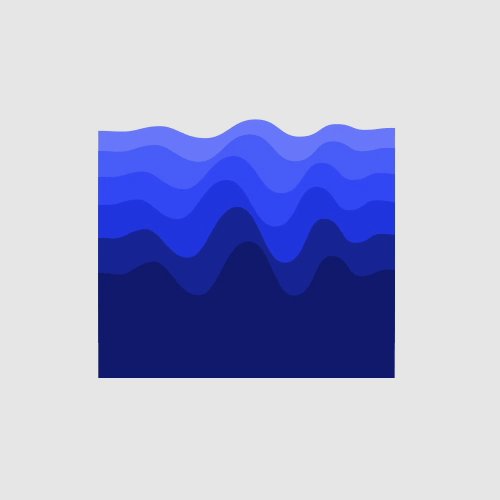
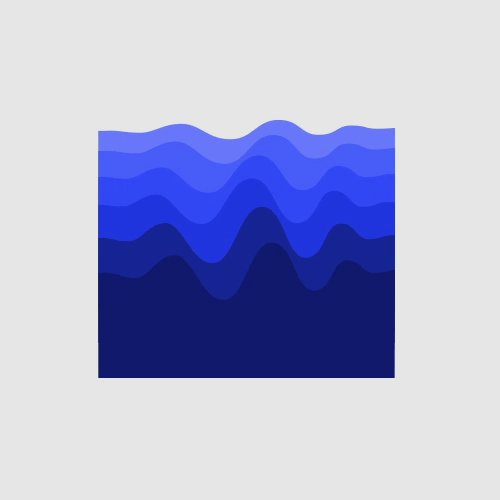
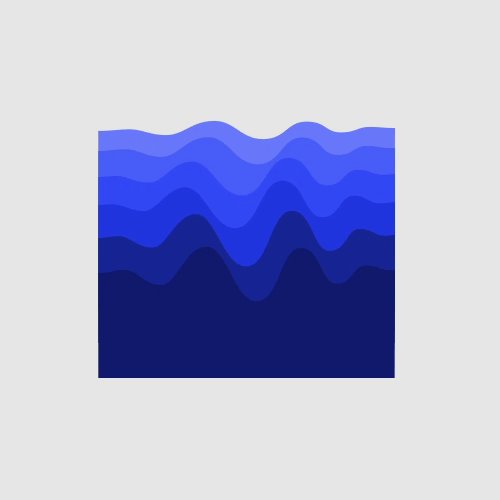
作例
直線だけでなく正方形や円など、様々な形状にウェーブアニメーションを追加することができできます。